블로그에도 꼭 필요한 파비콘, 직접 만들어보자

웹사이트나 블로그를 운영할 때, 눈에 가장 먼저 띄는 작은 아이콘 하나가 브랜드의 첫인상을 좌우합니다. 바로 파비콘입니다. 이 글에서는 디자인 툴 없이도 누구나 무료로 파비콘을 만들 수 있는 방법을 친절히 안내해드리겠습니다. 초보자도 걱정 없이 따라올 수 있는 실습형 가이드입니다.
1. 파비콘이란 무엇인가?

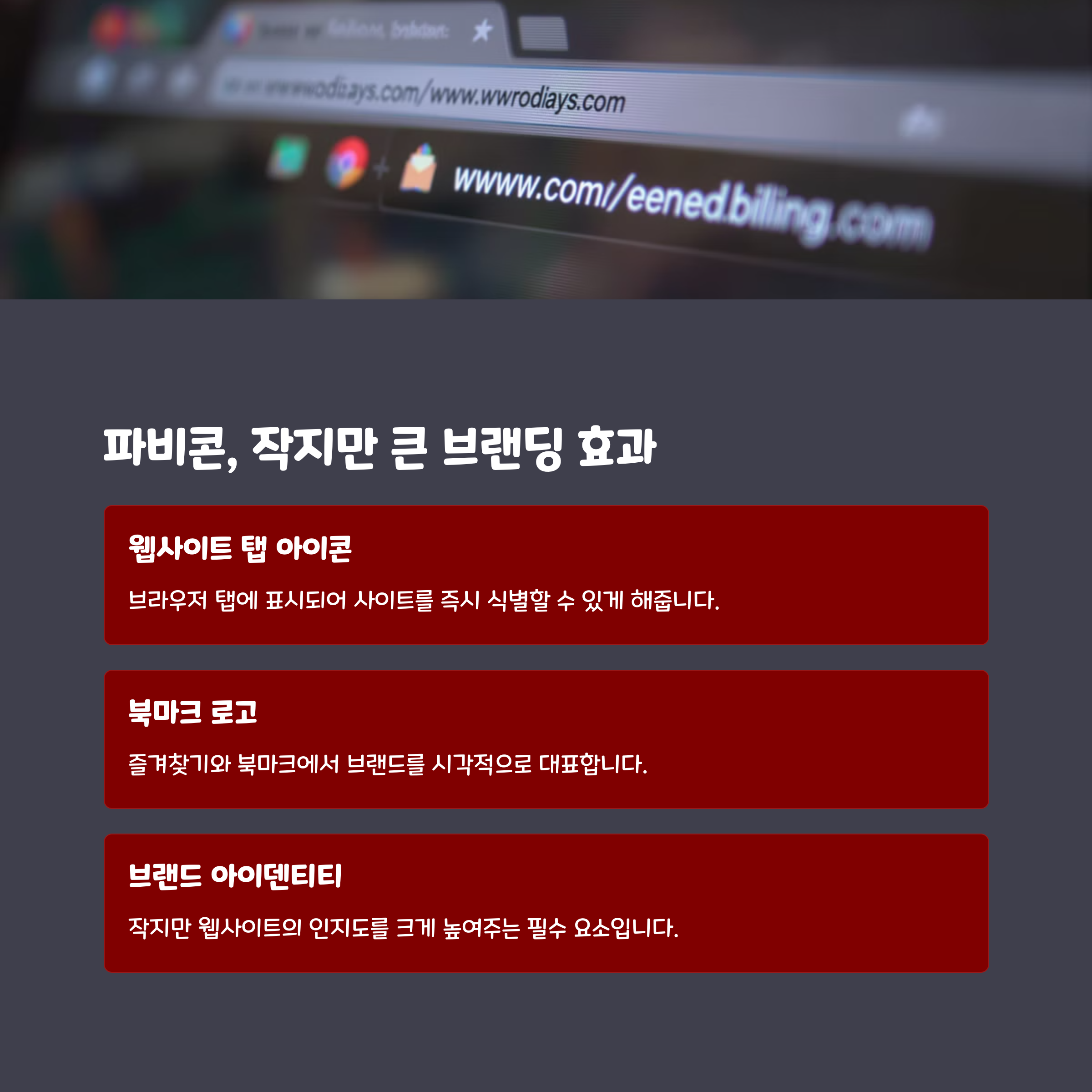
파비콘(Favicon)은 웹사이트의 주소창, 브라우저 탭, 즐겨찾기 목록 등 다양한 위치에 표시되는 작은 대표 아이콘입니다. 보통 로고의 축약형이나 간단한 심볼로 표현되며, 사용자가 사이트를 빠르게 인식하고 기억할 수 있도록 도와주는 역할을 합니다. 웹의 작은 얼굴이라고 생각하시면 됩니다.
2. 파비콘이 꼭 필요한 이유

파비콘은 단순히 예쁘게 보이기 위한 것이 아닙니다. 다음과 같은 이유로 꼭 필요합니다:
- 사이트를 탭에서 쉽게 구별할 수 있어 사용자 편의성 향상
- 브랜드 아이덴티티 강화
- 즐겨찾기 목록에서 사이트의 시각적 식별성 확보
- 웹사이트의 신뢰도 및 완성도 증가
3. 파비콘 만들기 준비물

파비콘 제작에 필요한 것은 간단합니다:
- 로고 또는 아이콘 이미지 (PNG, JPG, SVG 등 가능)
- 이미지는 정사각형 비율로, 해상도는 512x512 추천
- 웹 연결이 가능한 디바이스
4. 무료 사이트 favicon.io로 만드는 과정

가장 쉽게 파비콘을 만들 수 있는 사이트 중 하나가 favicon.io입니다. 아래 단계대로 따라 해보세요:
- favicon.io에 접속합니다.
- 상단 메뉴에서 "Converter"을 선택합니다.
- ‘Drag and drop your file here or click here to upload’을 눌러 준비한 이미지를 업로드합니다.
- 자동으로 다양한 크기의 파비콘 파일이 생성됩니다.
- ‘Download’ 버튼을 클릭하여 압축된 파일을 내려받습니다.
다운로드한 압축파일에는 각 브라우저에 최적화된 아이콘과 함께 HTML 코드도 포함되어 있어 적용이 간편합니다.
5. 완성된 파비콘 적용 방법

생성한 파비콘을 웹사이트나 블로그에 적용하는 방법은 다음과 같습니다:
- HTML 직접 적용:
<link rel="icon" href="/favicon.ico" type="image/x-icon">를 <head> 태그 안에 삽입 - 티스토리: 관리자 화면 > 꾸미기 > HTML 편집 메뉴에서 파비콘 업로드
- 워드프레스: 외모 > 커스터마이즈 > 사이트 아이덴티티 > 사이트 아이콘 업로드
별도의 프로그램 없이도 완성도 높은 파비콘을 쉽고 빠르게 적용할 수 있습니다.

파비콘은 작지만 강력한 브랜드 도구입니다. 사이트의 신뢰감과 기억도를 동시에 높일 수 있고, 이제는 누구나 쉽게 만들 수 있는 시대가 되었습니다. 디자인 경험이 없어도 무료 사이트 하나면 3분 만에 나만의 파비콘을 만들 수 있습니다.
지금 바로 favicon.io에 접속해 나만의 파비콘을 완성해보세요!
SVG 파비콘으로 브랜딩 완성하기, 무료 툴 완전 활용법
SVG 파비콘 완전 가이드: 클릭률을 올리는 브랜드 전략 웹사이트를 만들 때 많은 사람들이 메인 디자인에만 집중하지만, 브라우저 탭에 표시되는 파비콘은 종종 간과됩니다. 하지만 이 작은 아이
dosveces.tistory.com
'멀티모달 > 자기개발' 카테고리의 다른 글
| 무료 툴로 유튜브 자막 추출해서 콘텐츠 만들기 (1) | 2025.04.11 |
|---|---|
| SVG 파비콘으로 브랜딩 완성하기, 무료 툴 완전 활용법 (3) | 2025.04.10 |
| AI가 만든 지브리 스타일 이미지, 예술인가 기술인가? (7) | 2025.04.10 |
| 5분 만에 끝내는 페이팔 가입 핵심 요약 (5) | 2025.04.10 |
| 2025 구글 애드센스 승인 조건, 뭐가 달라졌을까? 핵심 기준 총정리 (7) | 2025.04.07 |
| 반복되는 애드센스 승인 실패, 실제 사례 기반 해결 가이드 (2) | 2025.04.07 |
| 감정 쓰레기 버리기 루틴, <SEO최적화 무시 감정호소글> (8) | 2025.03.22 |
| ChatGPT로 배우는 시간 관리 | AI 활용한 스마트 일정 정리법 (6) | 2025.03.20 |